구글 블로그 에디터 확장
블로그스팟 글쓰기 화면 확대
구글 블로그스팟 잘 쓰고 계신가요? 쓰면 쓸수록 구글 블로그 에디터가 좀 구식인 것 같은데요. 일단 편집 화면이 너무 작아서 답답합니다. 구글 블로그 글쓰기 편집 화면, 에디터 화면을 넓히고 싶어서 이리저리 찾다가 좋은 방법을 찾아서 공유하려 합니다. 그러면 구글 블로그 에디터 화면 넓히기, 늘리기 방법 아래에서 자세히 알아볼게요.
 |
| 블로그스팟-글쓰기-화면-확장하기 |
1. 구글 블로그 스팟 에디터 화면의 문제점
티스토리를 쓰다가 구글 블로그를 쓰면 가장 적응이 안되는 점이 바로 에디터 넓이입니다. 티스토리처럼 가로가 꽉 차게 넓으면 좋을텐데 이상하게도 블로그스팟 글쓰기 화면은 감옥(?)에 갇힌 듯 좁아서 답답합니다.
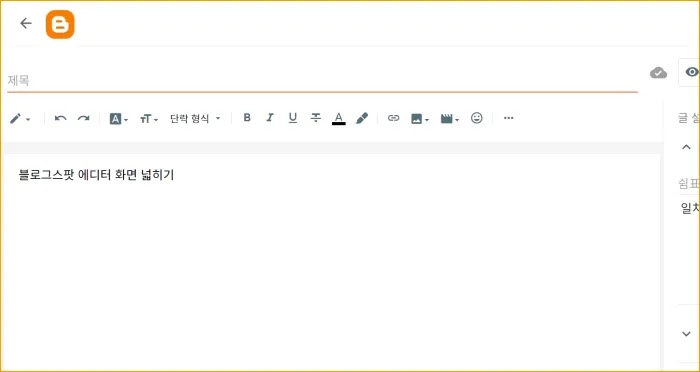
✅ 블로그스팟 글쓰기 새 글 작성 보기 화면
 |
| 구글-블로그스팟-에디터-글쓰기-화면 |
에디터 메뉴는 넓은데 정작 글쓰기 화면의 좌우 회색 여백이 왜 저렇게 넓을까요?
그래서 reddit.com에 blogspot 에디터 넓히는 방법을 검색했더니 한 분이 좋은 팁을 알려주셨더군요. 그래서 여러분도 함께 편하게 쓰시도록 공유해봅니다.
크롬이나 파이어 폭스에서 확장 프로그램을 사용하는 방법입니다.
2. Stylus 확장 프로그램 설치하기
블로그스팟 에디터 넓이를 옆으로 시원하게 확 늘이기 위해서는 먼저 chrome 웹 스토어에서 확장프로그램 Stylus를 설치해야 합니다. 웹 화면을 원하는대로 바꿔주는 워낙 유명한 확장 프로그램이라서 이미 설치가 된 분도 있을지 모르겠습니다.
⭐ Stylus 설치하기
 |
| 크롬-확장프로그램-stylus |
3. Stylus 설정하기
Stylus가 설치되면 블로그스팟 에디터가 열린 화면에서 Stylus 확장 프로그램 아이콘을 눌러서 www.blogger.com을 선택해줍니다. [스타일 작성 대상]에 있는 www.blogger.com을 클릭하면 됩니다.
 |
| 스틸러스-설정 |
✅ Stylus에 CSS 입력하기
[관리] 버튼을 눌러서 아래 화면으로 이동합니다.
 |
| 스틸러스-코드-입력 |
오른쪽 칸에 아래 코드를 입력해주세요.
.a89Sje {max-width: 900px;}
🚩 본인의 모니터 사이즈에 맞게 900~1200px로 넓이를 지정해주시면 됩니다.
이제 저장을 누르고 나면 블로그스팟 글쓰기 화면이 이렇게 시원하게 넓어진 모습으로 바뀝니다.
 |
| 블로그스팟-글쓰기-에디터-확장 |
이상으로 구글 블로그 에디터 화면 넓히기, 늘리기 방법에 대해서 알아보았습니다. 도움이 되었으면 합니다.
# 구글 블로그 에디터 확장 # 구글 블로그스팟 글쓰기
⭐구글 블로그스팟 blogspot 글쓰는 방법 & 테마 바꾸는 법
⭐구글 블로그스팟 개인 하위 도메인 연결방법 가비아 기준
