구글 블로그 카톡 공유하기
구글 블로그스팟으로 블로그를 만들고 한 가지 아쉬운 점이 카카오톡 공유 버튼이 없다는 점이었는데요. 구글 검색으로 여러 사이트를 참고해서 구글 블로거, 블로그스팟 카톡 공유 버튼 만드는 방법을 찾아보았습니다.
⭐ 구글 블로그스팟 카카오톡 공유 버튼 만들기 목차
 |
| 구글-블로그-카카오톡-공유-버튼-만들기 |
1. 카카오 developers 설정
구글 블로그 카카오톡 공유 버튼을 만들기 위해 가장 먼저 할 일은 카카오 자바스크립트 키를 받고 사이트를 등록하는 것인데요. 그렇게 하려면 카카오 developers 사이트에 로그인해야 합니다. 카카오 계정으로 로그인하시면 됩니다.
✅ 카카오 developers 애플리케이션 추가
상단 메뉴의 [내 애플리케이션]을 누르고 [새로 추가]해줍니다. 앱 이름과 사업자 명을 입력하고 운영정책 체크 박스를 동의합니다. 앱 이름은 나중에 카톡 공유를 할 때 밑에 보입니다.
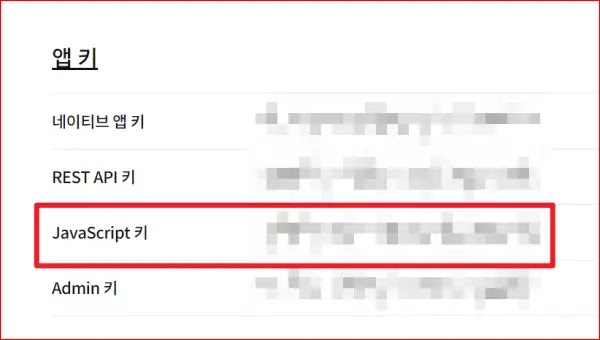
애플리케이션이 추가되면 앱 키를 받는데요. 여기서 자바스크립트 키를 복사해둡니다.
 |
| 구글-블로그스팟-카카오톡-공유-버튼-만들기-카카오-developers-앱키 |
✅ 카카오 developers 플랫폼 설정
 |
| 구글-블로그스팟-카카오톡-공유-버튼-만들기-카카오-developers-플랫폼 |
왼쪽 메뉴에서 [플랫폼]을 선택합니다. 플랫폼에서 [Web]을 선택합니다.
 |
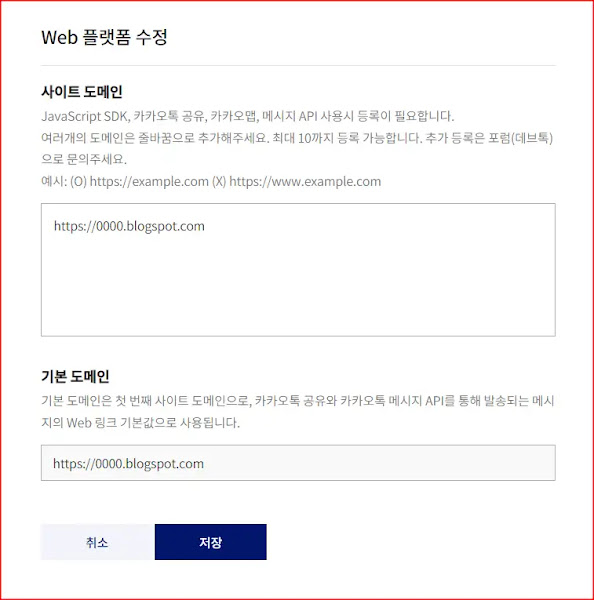
| 구글-블로그스팟-카카오톡-공유-버튼-만들기-카카오-developers-web |
사이트 도메인에 [구글 블로그스팟 주소]를 입력합니다. 기본 도메인은 자동으로 함께 입력됩니다. 도메인은 최대 10개까지 입력할 수 있습니다.
저장을 하면 카카오 디벨롭퍼스 설정은 끝입니다.
2. 카카오톡 아이콘 이미지 업로드
카카오톡 아이콘 이미지를 글 하나에 업로드해서 이미지 주소를 얻습니다. 아이콘 이미지는 아래 200x200 픽셀 png 파일을 사용하셔도 됩니다.
 |
| 카카오톡-아이콘-이미지 |
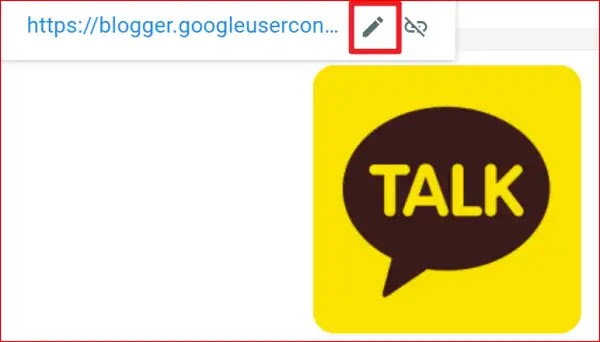
⭐ 이미지 주소 찾는 방법 : 이미지를 업로드하고 마우스로 이미지를 선택하면 링크 표시가 나오는데요. 연필 모양을 누르면 이미지 주소를 전체 복사할 수 있습니다.
 |
| 구글-블로그스팟-카카오톡-공유-버튼-만들기-카카오톡-이미지-업로드 |
블로그스팟이 아니라 티스토리나 다른 곳에 업로드한 이미지를 사용해도 됩니다. 어디서든 이미지 주소만 가져올 수 있으면 가능합니다.
3. 테마 html 편집
이제 준비는 다 끝났고 [테마 html 편집]에서 카톡 공유를 위한 스크립트를 넣어 줍니다. 혹시 모를 에러를 대비하기 위해서 먼저 테마 백업을 해둡니다. 테마 파일이 나중에 오류가 나면 다시 복원하시면 됩니다.
 |
| 테마-백업-후-html-편집 |
테마 html 편집에서 맨 밑으로 스크롤 해서 </body> 바로 앞 부분에 아래 코드를 넣어줍니다. 자바스크립트 키는 위의 카카오 디벨롭퍼스에서 받은 본인 키를 넣어주세요.
<script src='//developers.kakao.com/sdk/js/kakao.min.js'></script>
<script>Kakao.init('카카오 자바스크립트 키 입력');function shareKatalk() {Kakao.Link.sendScrap({requestUrl: location.href});};</script>
4. 카톡 공유 버튼 넣기
이제 원하는 곳에 카톡 공유 버튼을 넣어주면 되는데요. 테마 html 편집에서 적당한 위치를 찾아야 합니다.
기본 테마인 Contempo Light의 경우로 설명 드리겠습니다.
[테마 html 편집화면]에서 [콘트롤+F]를 눌러서 찾기 입력 칸이 나오면 footerBylines을 입력합니다. 여러 개가 나오지만 3744 라인의 것을 선택해서 그 밑에 아래 코드를 넣어 줍니다.
<a href='#' onclick='shareKatalk()' rel='nofollow' title='kakaotalk'><img height='35px' src='카카오톡 아이콘 이미지 주소' style='border-radius:8px' width='35px'/></a>
 |
| 구글-블로그스팟-카카오톡-공유-버튼-넣기 |
[카카오톡 아이콘 이미지 주소]는 위에서 업로드한 이미지 주소를 넣어 주시면 됩니다. border-radius 픽셀은 더 크게 할 수록 원에 가까워집니다. 사이즈를 크게 하고 싶으면 height와 width 픽셀을 크게 해주시면 됩니다.
테마 html을 저장하고 글을 보기하면 글 맨 하단 부분에 카톡 공유 버튼이 생깁니다.
 |
| 구글-블로그스팟-카카오톡-공유-버튼-만들기 |
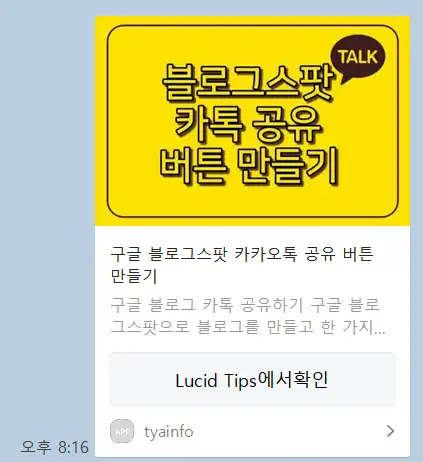
이 글을 발행하고 카톡으로 공유한 모습입니다.
 |
| 구글-블로그-카카오톡-공유-버튼-만들기-결과 |
이상으로 구글 블로그스팟 카카오톡 공유 버튼 만드는 방법에 대해서 알아보았습니다. 블로그스팟 테마에 따라서 카카오톡 공유 버튼 넣는 위치가 달라질 수 있으니 참고하시기 바랍니다.
