하위 도메인 쿠키 분리 추적
태그 매니저 설정 방법
서브 도메인은 보통 루트 도메인 쿠키를 사용하는 것으로 자동설정 되어 있는데요. 제 메인 블로그에 아이피 추적 설정을 하며 서브 도메인도 함께 설치하다가 루트 도메인과 분리된 쿠키 설정, 서브 도메인에 개별적인 쿠키 설정이 필요해서 찾은 방법을 공유하려 합니다.
⭐ 목차
- 루트 도메인과 서브 도메인 쿠키
- 서브 도메인 쿠키 개별 추적
- 루트 도메인 태그매니저 변수 추가하기
- 루트 도메인 태그매니저 태그에 변수 불러오기
- 서브 도메인 쿠키 분리 확인하기
 |
| 구글-태그-매니저-서브도메인-쿠키-분리-방법 |
1. 루트 도메인과 서브 도메인 쿠키
루트 도메인은 example.com 처럼 도메인 이름만으로 된 것을 말합니다. 서브 도메인 또는 하위 도메인은 aaa.example.com처럼 루트 도메인 앞에 다른 주소를 붙여서 개별적인 사이트를 만들 때 사용합니다. 기본적으로 루트 도메인을 구글 애널리틱스에 연결해서 추적하면 서브 도메인도 함께 추적되고 분리해서 볼 때는 필터를 사용해서 볼 수 있습니다.
2. 서브 도메인 쿠키 개별 추적
저는 태그매니저는 티스토리와 블로그스팟 무효트래픽 아이피 추적 세팅 때 말고는 사용하지 않아서 관련 지식이 많지 않았는데요. 그래도 지난 번 글에 설명한 대로 블로그스팟을 맞춤 도메인 tyainfo.com으로 연결해서 방문자 아이피 추적 태그매니저를 설치하는 것에는 아무런 문제가 없었습니다.
이전 글 참고 : 👉구글 블로그스팟 아이피 추적 방법 태그매니저 오류 해결
애널리틱스 맞춤보고서에 방문자 아이피도 제대로 잘 나와서 이번에는 서브 도메인에 아이피 추적용 태그매니저를 같은 방법으로 설치했습니다.
유니버셜 애널리틱스에 서브 도메인용으로 새로운 추적코드를 만들고 태그매니저 관리자 계정도 새로 만들어서 루트 도메인과 동일한 방법으로 설정을 했습니다. 하지만 3일이 되도록 방문자 아이피 주소가 나오지 않더군요.
태그매니저에 대해서 이리저리 검색한 결과 루트도메인 쿠키로 서브도메인까지 연결되기 때문인 것 같다는 생각이 들었습니다.
이에 대해서는 구글 유니버셜 애널리틱스 도움말 페이지를 참고하세요.
기본적으로 gtag.js에는 자동 쿠키 도메인 구성이 활성화되어 있습니다. 활성화되면 gtag.js는 가능한 가장 높은 수준의 도메인에 쿠키를 설정합니다. 예를 들어 웹사이트 주소가 blog.example.com인 경우 gtag.js는 example.com도메인에 쿠키를 설정합니다.
Cookie domain configuration
By default, gtag.js has automatic cookie domain configuration enabled. When enabled, gtag.js will set cookies on the highest level domain it can. For example, if your website address is blog.example.com, gtag.js will set cookies on the example.com domain.
그래서 구글 검색을 해보니 서브도메인을 교차 도메인으로 추적하는 방법은 많이 나와 있지만 태그매니저에서 서브도메인 쿠키를 분리하는 방법은 찾기 힘들었습니다.
그러다가 영어권 유튜브에서 서브도메인 쿠키를 분리하는 방법을 찾았고 그대로 했더니 드디어 서브도메인에도 아이피 추적 결과가 나오기 시작했습니다.
그럼 그 방법을 차례로 알려드릴게요. 전문 개발자가 아니기 때문에 틀린 점이 있을지 모르지만 그래도 아이피 추적이 제대로 나오는 것을 보면 제대로 세팅이 된 것 같습니다.
✅ 2.1 루트 도메인 태그매니저 변수 추가하기
우선 루트 도메인의 태그매니저 설정에서 변수를 추가합니다. 변수 새로 만들기를 누르고 변수 유형에서 Google 애널리틱스 설정을 선택합니다.
 |
| google-애널리틱스-설정-변수-추가 |
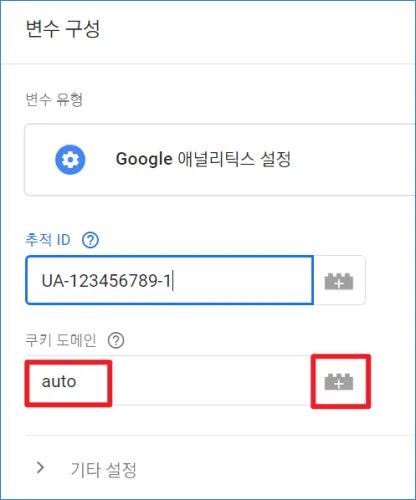
그리고 변수 구성에서 루트 도메인 유니버셜 애널리틱스 추적 아이디를 입력하고 아래의 쿠키도메인 칸에 auto라고 된 것을 지우고 옆의 레고 모양을 누릅니다. 쿠키도메인이 auto로 되어 있으면 서브도메인도 루트 도메인 쿠키를 자동적으로 사용하는 것입니다.
 |
| google-애널리틱스-설정-변수-구성 |
그러면 변수 선택을 할 수 있는데 보기 중에서 Page Hostname을 선택합니다.
 |
| google-애널리틱스-설정-변수-선택 |
선택하고 나면 마지막에 아래와 같은 변수 구성 화면이 나옵니다. 쿠키 도메인 부분이 auto에서 {{Page Hostname}}으로 변경되었습니다. 이제 변수를 저장합니다. 변수 이름은 Google 애널리틱스 설정으로 합니다.
 |
| google-애널리틱스-설정-변수-저장 |
✅ 2.2 루트 도메인 태그매니저 태그에 변수 불러오기
변수 설정이 끝났으면 루트 도메인 태그매니저 태그 설정에서 설정한 변수를 불러오는 작업만 하면 끝납니다. 태그의 구글 애널리틱스 설정 칸에서 Google 애널리틱스 설정 변수를 선택하면 {{Google 애널리틱스 설정}}으로 표시됩니다.
 |
| 루트도메인-태그-설정 |
이제 설정은 다 끝났고 서브도메인 페이지로 가서 쿠키를 확인해보시면 더 확실합니다.
✅ 2.3 서브 도메인 쿠키 분리 확인하기
서브 도메인 페이지를 열고 개발자 도구를 엽니다. 크롬은 F12를 누르면 됩니다. 메뉴 중에서 애플리케이션을 선택하면 서브 도메인 쿠키를 볼 수 있습니다.
 |
| 서브도메인-쿠키-보기 |
이전에는 루트 도메인 쿠키까지 함께 나왔지만 이제는 서브도메인 쿠키만 보입니다. 태그매니저도 미리보기로 태그에 문제가 없는지 확인한 후에 제출-게시하면 됩니다.
그리고 마지막으로 태그매니저 코드를 루트도메인 html의 head와 body에 넣었다면 UA-로 시작하는 유니버셜 애널리틱스 코드는 html에서 빼주셔야 합니다.
지금까지 서브도메인에서 태그매니저를 사용할 때 쿠키를 분리해서 추적하는 방법에 대해서 알아보았습니다. 필요하신 분께 도움이 되었으면 합니다.
